媒体编辑器
最新更新日期:Dec-04-2023
云化媒体编辑器是一个交互用户界面,提供一组常用图像编辑动作,供网站或应用程序用户使用媒体编辑器仅需要原生JavaScript集成化,易于在网络开发框架内使用,并消除开发内部交互式媒体编辑器只需几行代码的必要性编辑帮助缩放内部操作,减少对设计师简单重复任务的依赖结合AI实现简单动作自动化,允许在需要时人工审查/确定媒体资产
快速示例
Cloudinary媒体编辑器部件使用网站,包括远程JavaScript文件媒体编辑器方法初始化部件,并具体说明调用时需要的下列信息更新方法 :
- 云化产品环境云名.
- 上头公共标识图像编辑
上头显示显示方法调用显示初始化部件
- 互联网探索者11不支持
- 移动设备不支持
- 反转或旋转交互裁剪后, root重置选择预设初始值, 并需要重新裁剪图像 。
工作流
向网站添加云编辑器部件
- 包含 JavaScript文件:
https://media-editor.www.aaaalireno.com/all.js. - 初始化媒体编辑器部件并发
cloudinary.mediaEditor()方法论 - 更新媒体编辑器配置并发
更新(选项)方法论 - 显示媒体编辑器部件并发
show()方法论
开工包含 JavaScript文件
媒体编辑器全部功能都包含https://media-editor.www.aaaalireno.com/all.jsJavaScript文件文件优化后通过快速CDN交付
例举 :
二叉初始化媒体编辑器部件
JavaScript初始化方法在包括媒体编辑器JavaScript文件后公开提供云化并授权访问cloudinary.mediaEditor(options)方法论方法创建媒体编辑器内存实例
例举 :
如果要部件在页面上现有内含元素内打开,可传递媒体编辑器方法目标元素使用选择器或DOM元素附加程序参数,例如
cld-media-editor-iframe栈顺序,例如
3级更新媒体编辑器部件
上头更新(选项)方法配置媒体编辑器选项对象包含配置图参数类应用程序
选项必须至少包含下列2项参数:
- 云化产品环境
云化Name参数化 - 上头
公共标识带图像公开编辑的参数
完整链表可配置媒体编辑器部件,见参数表格中
举例说,用图像标本更新即时部件
4级显示媒体编辑器部件
上头媒体编辑器方法创建并初始化部件,但直到show()返回实例方法调用
例举 :
全表可用方法见实例方法媒体编辑器API引用
图像配置
媒体编辑器有各种编辑图片选项所有图像编辑参数均在a内提供图像显示对象参数
例举 :
图像部件阶梯
使用阶梯参数定义哪些步骤包括在部件中
可能的值 :
例举 :
- 默认值
安卓重排并导出步骤已经包含,如果你不添加阶梯参数化 - 可改变阶梯顺序上头
安卓重排,文本重叠并图像重叠阶梯显示部件中与给定顺序相同阶梯参数化上头导出步骤应始终为最后一步
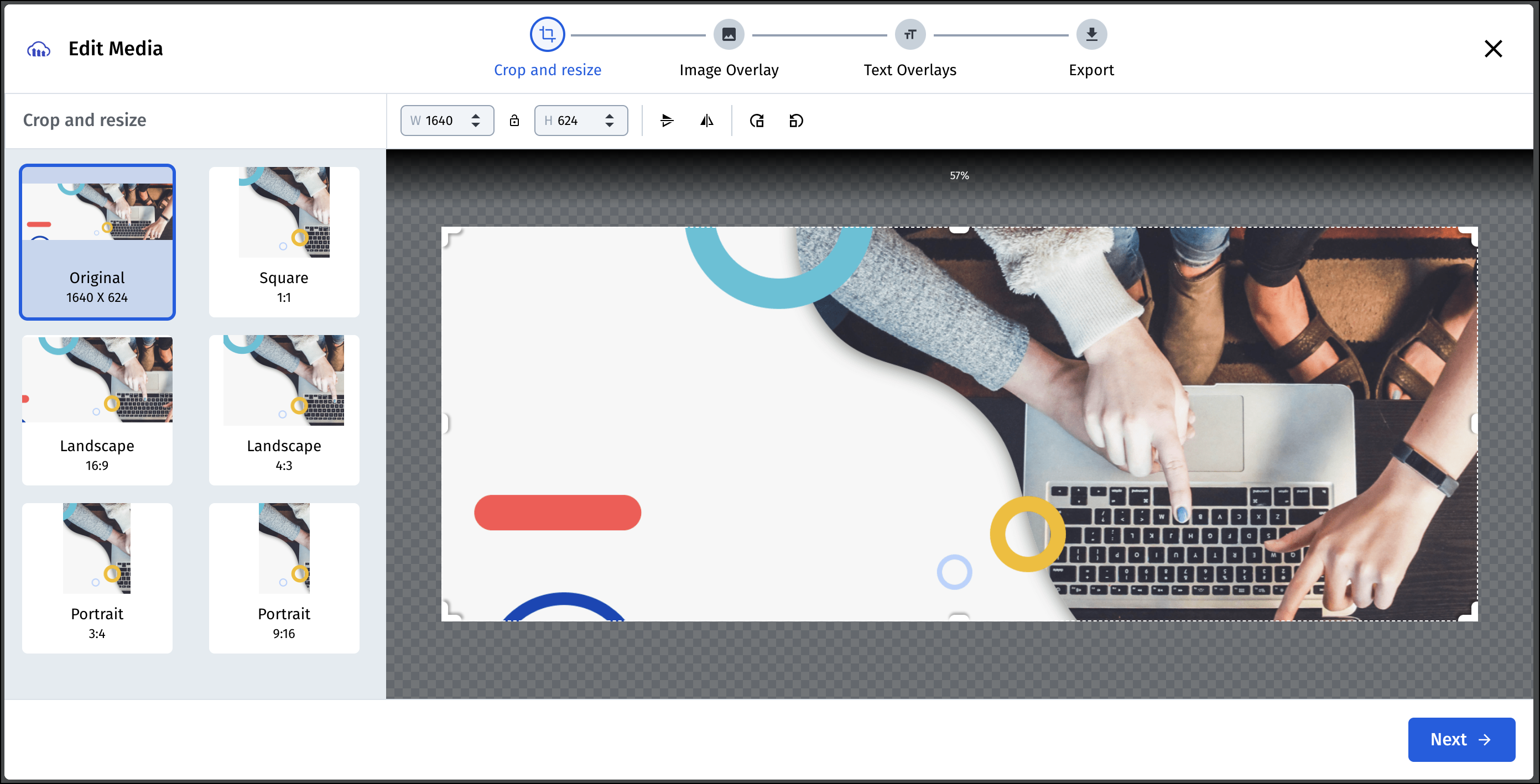
变大小裁剪
缩放裁剪步使用户选择预定义图像重定位选项,使用裁剪柄手工裁剪图像并翻转或旋转图像
使用安卓重排参数填充媒体编辑器数组预置用户可以从中选择,以便调整大小并裁剪图像数组中每个预设可预定义快捷键或可定义为自定义预置带标签标签,宽度,高度显示和/或方面Ratio.上头指南Url属性允许向显示器右侧添加信息图像(带裁剪指令等)。
看缩放Props选项获取更多可用选项细节
添加Twitterad和LinkedInad预定义快捷键以及定制预设标签Coverad和维度500x1000
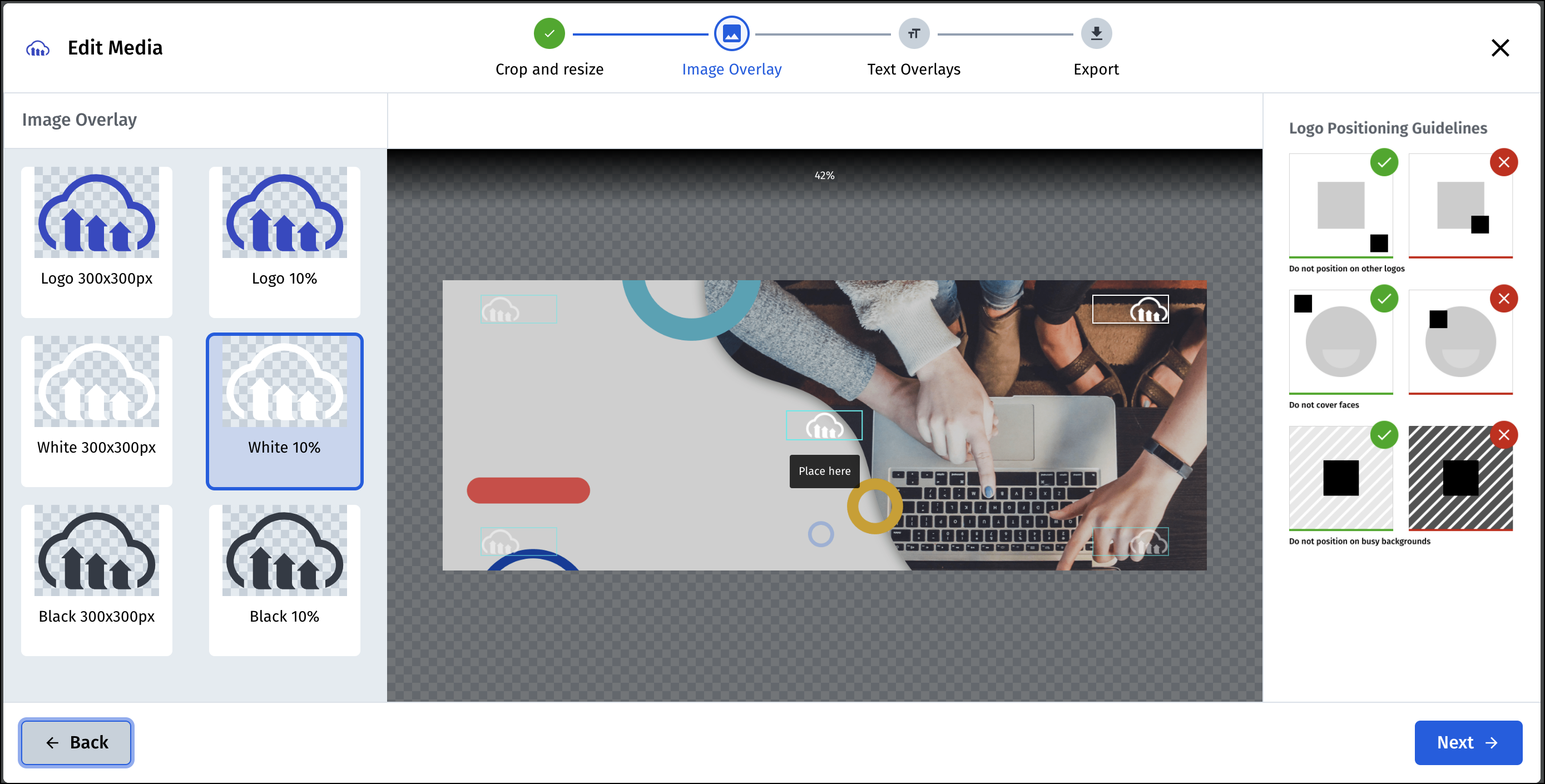
图像叠加
图像叠加脚步功能使用户选择图像叠加基础图像重叠选项中的每一选项都由一组属性定义,包括基像大小和允许位置供用户选择
- 使用
图像重叠参数填充媒体编辑器数组叠加用户从中选择 - 数组内的每一叠加用定义
公共标识,标签标签中任变换并允许数组placementOptions下方选择由绑定盒(宽高)、基图像定位(重力)和从所选位置(x和y)偏移 - 上头
指南Url属性允许向显示器右侧添加信息图像(带叠加指令等)。
看ImageOverlayProps选项获取更多可用选项细节
插件增加2个选项如下:带黑白效果图像应用和2定位选项,带负效果图像应用和单定位选项
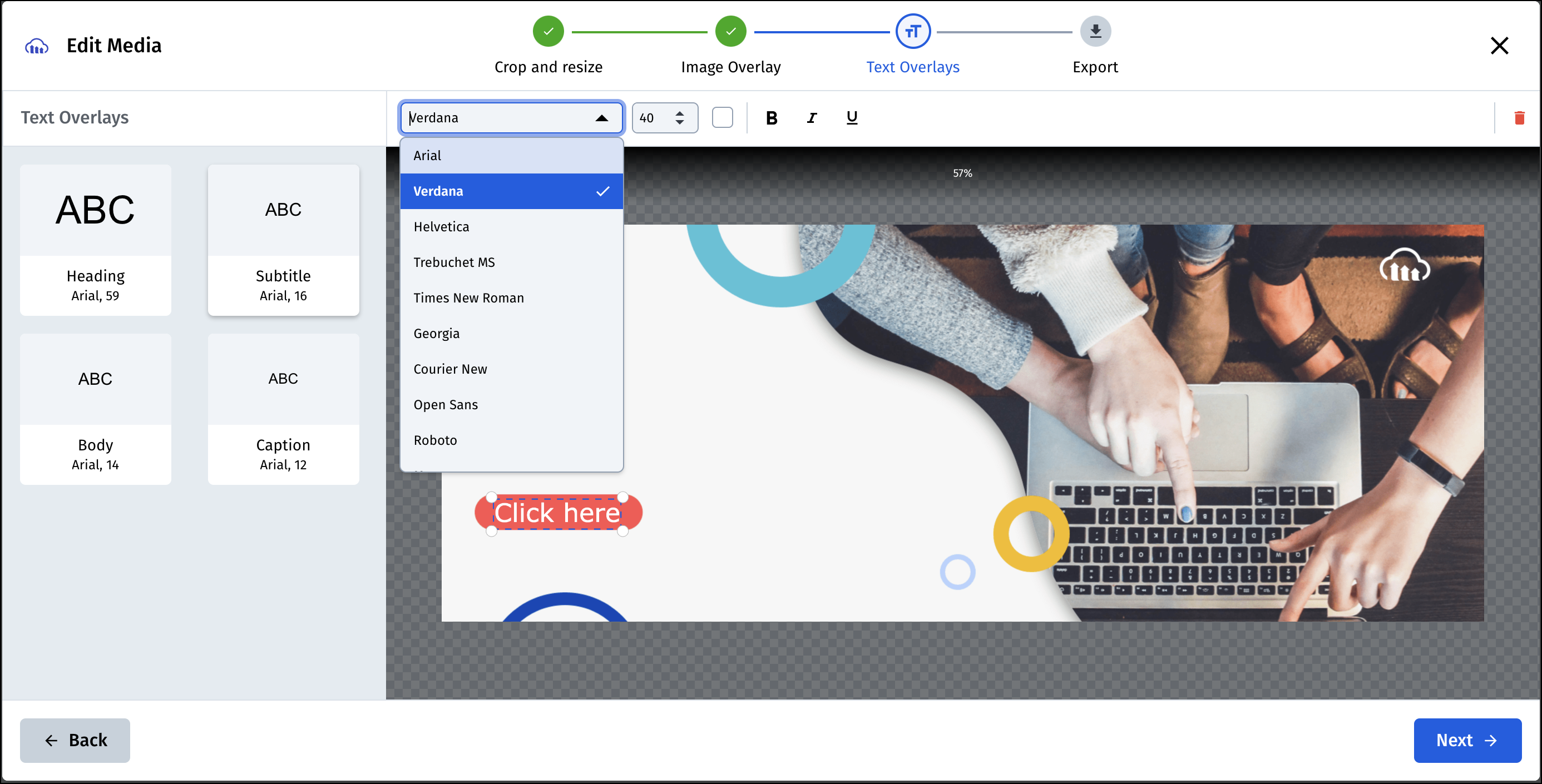
文本叠加
文本叠加步段使用户向基础图像添加文本上传图像后,叠装可重排大小,文本可编辑,颜色、字体和样式可更新,叠装可拖到图像内的任何位置编辑支持多行文本框并显示对齐网格帮助定位图像内文本叠加或对齐2文本框
使用文本重叠参数自定义文本叠加步数并附下列属性:
- 上头
字体学属性定义允许字体数组默认值(所有嵌入字体):Ariel Verdana,Helvetica,TrebuchetMS,TimesNew Roman,Georgia,CourierNew,Open Sants,Roboto,Montserrat - 上头
预置属性定义数组文本重叠预设供用户选择默认值 :标题 人 子标题 标题 - 上头
指南Url属性向显示器右侧添加信息图像 - 上头
初始颜色属性定义数组用户选择默认值 :#ffffff,#000 - 上头
显示ColorPicker布林属性设置颜色选择器是否可供用户选择颜色
看TextOverlaysProps选项获取更多可用选项细节
允许三种可能的字体选项(Arial、Times新罗马和定制字体MyFont)和预定义4预设
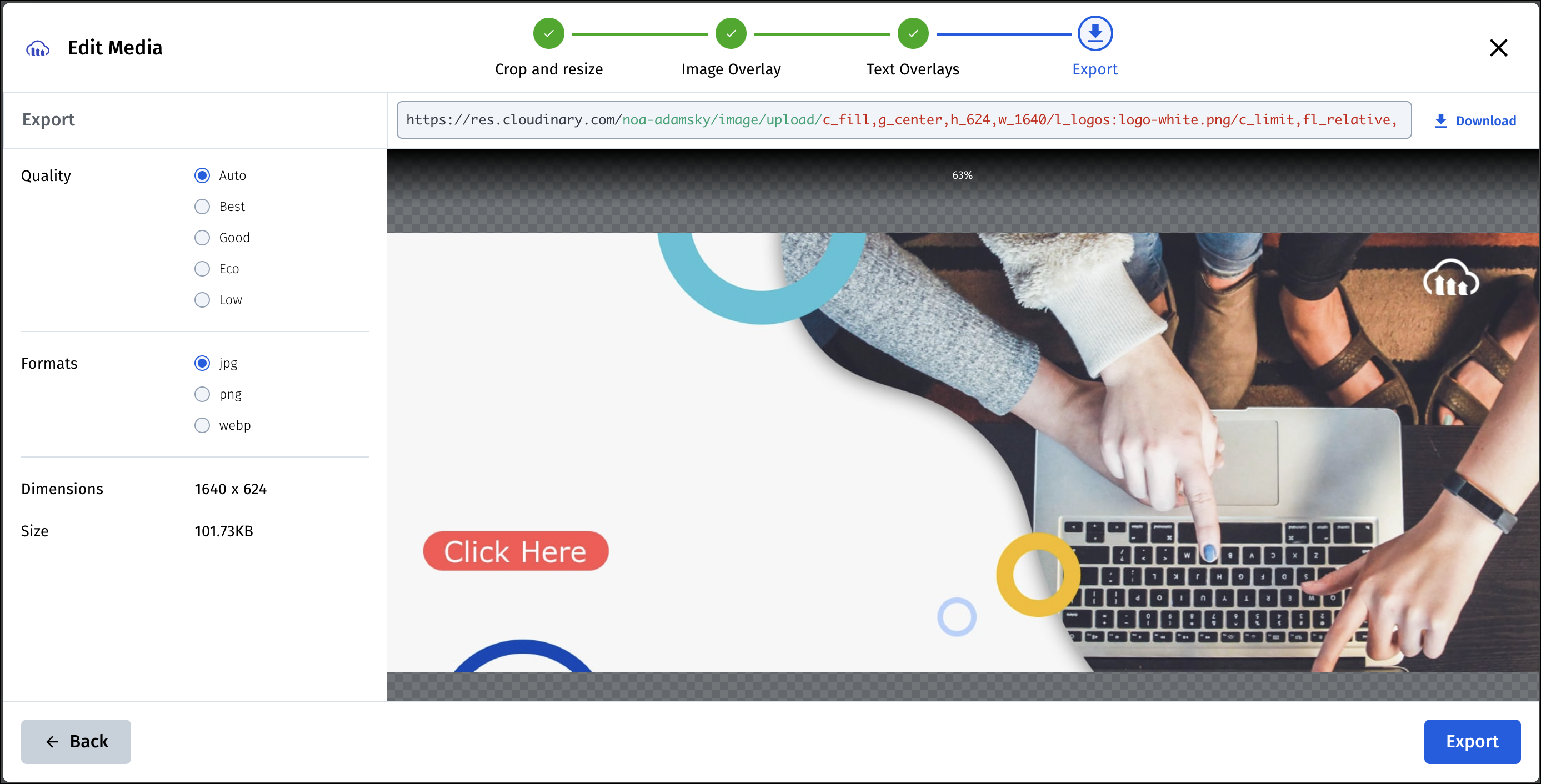
导出
导出阶梯使用户从提供导出选项中选择
使用导出参数填充媒体编辑器数组格式化并质量问题从中选择并显示 HTTPS URL和下载选项
看导出Props选项获取更多可用选项细节
例举 :
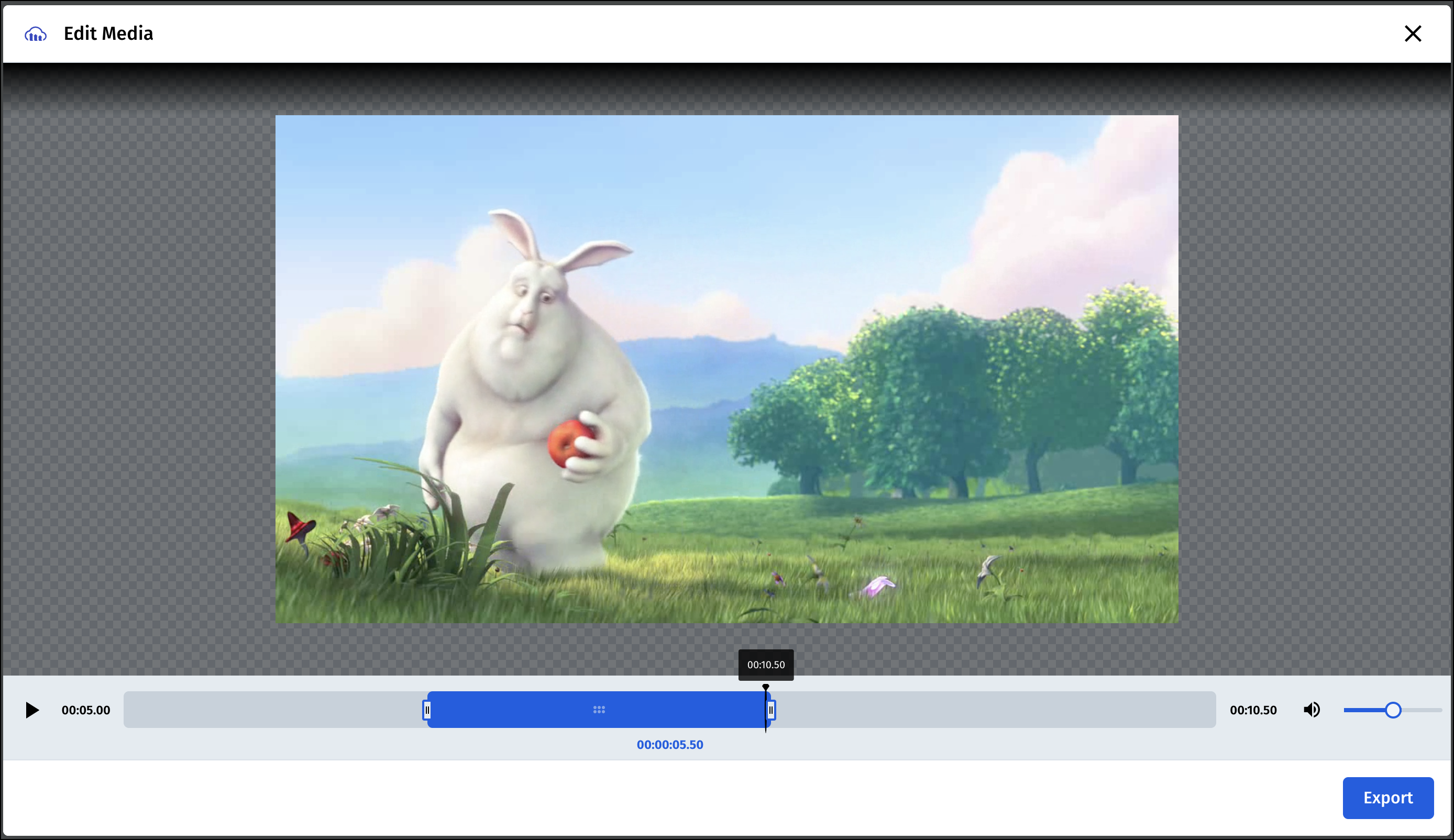
视频配置
媒体编辑器也可以用于编辑视频指定PublicID视频编辑并包括资源类型属性集为视频视频编辑参数在a内提供视频播放对象参数
例举 :
视频部件阶梯
使用阶梯参数定义哪些视频步骤包括在部件中当前部件只支持单片修剪台阶上
例举 :
纹理
修饰步令允许用户使用修饰柄手动裁剪视频长度可添加修剪柄初始位置启动开关并端置属性对修剪参数对象并可选定义最大值并minDuration语言剪裁视频
例举 :
编辑事件
可注册各种媒体编辑器部件事件,以便在应用中引入自定义行为,或一旦应用部署后用于分析跟踪使用上方法初始化部件注册例举注册初始化myEditor媒体编辑部件页眉点击事件数 :
导出事件,当用户点击时调用
导出按钮.
全表可用事件见事件处理媒体编辑器API引用
本地化
部件中所用文本可全量定制供不同语言或局部使用语言类对象参数字符串对每种语言使用消息传递参数接受JSON结构定义每种语言文本元素使用值上头局部化参数集从消息参数定义的字符串选项使用en-US默认)置为默认值时,只需包括想置为默认值的元素
全部默认值可见于 :https://media-editor.www.aaaalireno.com/widget/messages.json.
例例,只定制页眉并作物-预置-平方文本写法
媒体编辑器部件引用
所有可用方法、参数和事件细节见媒体编辑器引用.
 贝斯特游戏大厅官网入口
贝斯特游戏大厅官网入口 数字资产管理
数字资产管理