动画图像
最新更新日期:Dec-01-2023
动画图像可上传云化改尺寸裁剪,进一步变换图像,优化图像,转换成现代视频或动画图像格式并创建新动画图像
变换动画GIFs
动画GIF可变换像上传到云端的任何其他图像例举 :
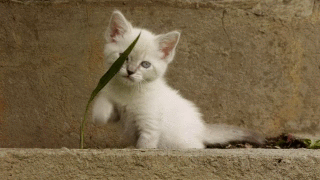
- 原创上传
小猫打动画GIF

- 缩放宽度为200像素(高度自动调整以保持宽度比):

- 裁剪高度宽度200像素并圆角

交付单框架
使用页参数(微信URLs中)只提供动画图像单框举个例子,交付二边框小猫打GIF文件 :

控制框架间延迟
使用延迟参数(dlURL内控制时间量(毫秒)介于动画图像中显示单个框架间例举交付小猫打GIF延迟二百毫秒

控制采样率
使用视频采样参数(vs系统)控制生成动画图像中框架数可指定整数定义从原动画图像到样本总数(平均分布于动画持续期间)或字符串定义每个取样框架间秒数
例举交付小猫打GIF带框采样每0.3秒

全文语法:s(视频采样)中变换引用.
控制框架率
使用框架/秒参数(fps系统)控制生成动画图像框架速率指定单值或范围
例举交付小猫打GIF3至6框架秒数

全文语法:fps(FPS)中变换引用.
循环动画图片
使用循环式效果e_loop[
URL中)指定循环数未指定值额外迭代时,动画图像将无限循环可设置值限制循环数
基础为0举个例子,要动画图像循环三次,请具体说明e_loop2:

循环式只有当你需要修改动画图像固有循环行为时才需要效果(一些动画图像可能已经含有信息无限循环或特定数次循环)。
转换动画GIF视频
发送动画GIF视频文件,简单修改文件扩展webm网站或mp4视频格式文件自动转换成视频格式和编解码器最合用Web和移动浏览器默认质量设置表示视觉质量与文件大小最优取舍见文章On缩放动画GIFs自动转换WBM和MP4
例举交付小猫打GIF视频MP4文件缩排95%
视频文件也可以使用云形视频标签传送,并像任何其他视频文件一样进一步转换更多细节见视频变换.
使用f_aut并具体说明媒体类型
if you want转换动画GIF视频使用自动格式选择中,您可使用媒体类型选项f_auto:视频)确保视频格式使用
例举交付小猫打GIF视频最优格式
转取动画GIF视频
工作时取回远程图像,你必须指定取图像URL完全和远程位置完全一样,包括文件扩展因此,如果你想将取取动动画GIF转换为MP4使用fack_format高山市f_参数转换格式为MP4
例举 :
将已有动画图像转换为其他动画格式
动画图像转换为动画图像格式
判定使用哪种格式时,考虑以下内容:
- 动画GIFs得到普遍支持动画WebPs、动画AVIFs和动画PNGs但不是全部浏览器
- 动画AVIF基于AV1视频编解码器,该编解码器于2019年发布并共享相同的压缩质量水平
- 动画式PNG、WebP和AVIF支持24比特RGB和8比特alpha信道,而GIF则8比特色和1比特alpha
- AVIF和WebP支持损耗和无损压缩(单动画组合损耗和无损框架),完全适合实战视频生成动画图像GIF和PNG只支持无损压缩
- AVIF比WebP少字节,WebP本身比GIF和PNG少字节
- 动画GIF转换为动画AVIF可提供90%以上字节积存
- 动画GIF转换为动画WebP可提供64%字节省用量(亏损WebP)至19%字节省用量(无损WebP)。
- 有不同的变换计数不同动画格式
交付动画AVIF替代动画GIF.avi.交付动画WebP或PNG替代动画GIF.web或.png并设置国旗参数切换aweb或apng高山市fl_aweb或Fl_apng内URLs)举例说,交付动画GIF调用小猫打动画WebP

并非所有动画格式都得到所有浏览器支持,你可以留待云型决定向请求浏览器服务的格式通过设置实现此fack_format参数切换汽车或f_aut内URLs)例举交付小猫打最优格式请求浏览器

- 动画动画PNGs只支持某些浏览器和版本,动画PNGs后向兼容性,所有浏览器都显示动画PNG的第一个框架,即使不直接支持动画PNGs
- 单框架动画WebP不支持故此,如果你们提供
.gif文件定义动画GIF,但只有一个框架,然后f_aut将永远交付.gif而不是像动画.Web,甚至在浏览器中支持动画WebP - 允许动画AVIF支持
f_aut云化产品环境联系支持. - 从动画WebP或动画PNG转换动画AVIF不支持光从动画GIF或视频可转换为动画AVIF
应用损GIF压缩
gIF使用压缩算法无损,压缩调色板格式时数据无损损耗生成时先过滤或修改GIF,以便图像再更有效地压缩数据损耗在这一滤波阶段发生,沿扫描线增加冗余模式以随后提高实际压缩并减少文件大小
交付动画GIF文件时自动使用损压缩设置国旗参数切换失落感高山市散失内URLs)举例说小猫打动画GIF文件尺寸6.3MB无损压缩,文件尺寸2.5MB带损压缩文件看起来还不错,现在是原型大小的40%:

控制传出动画GIF增法质量问题参数(q二维URLs中的默认值为80(在上述例子中应用)。举例说,启动损压缩小猫打GIF并同时设置质量参数到50结果文件尺寸为2.1MB-33%原文件尺寸

创建动画图像
有几种方法使用云形创建动画图片
 贝斯特游戏大厅官网入口
贝斯特游戏大厅官网入口 数字资产管理
数字资产管理